การใช้งาน Javascript file ภายนอก ที่อยู่บน Google Drive
บางครั้ง เราต้องการแยก Javascript ออกเป็นไฟล์ภายนอก และในหลายกรณีที่ Web Host ไม่อนุญาตให้ Upload ไฟล์ไปไว้บน Server ทำให้ Google Drive กลายเป็นตัวเลือกสำคัญในการวางไฟล์ Javascript
ขั้นตอนการนำไฟล์ *.js ไปไว้บน Google Drive และการเรียกใช้งาน
ตัวอย่าง
ขั้นตอนการนำไฟล์ *.js ไปไว้บน Google Drive และการเรียกใช้งาน
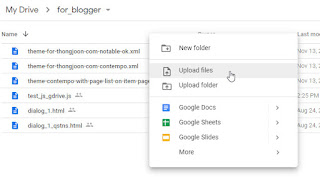
- เข้าไปที่ Google Drive และ Upload ไฟล์
- สร้างและคัดลอก URL สำหรับแขร์ไฟล์ เลือกการแชร์แบบ สาธารณะ หรือ Public on the web
- นำ URL ไปแปลงเป็น Direct Link สำหรับ Google Drive โดยใช้ Direct Link Generator เช่น https://syncwithtech.blogspot.com/p/direct-download-link-generator.html หรือ https://sites.google.com/site/gdocs2direct/
- นำ Direct Link ไปใช้ในไฟล์ Html เช่น
<!DOCTYPE html>
<head>
<script type="text/javascript" src="https://drive.google.com/uc?export=download&id=1u13xlRD97baNrgrC0S6vHvRQTGrx5x7w"></script>
</head>
<html>
<body>
<h1>The onclick Event</h1>
<p>The onclick event is used to trigger a function when an element is clicked on.
</p> <p>Click the button to trigger a function that will output "Hello World" in a p element with id="demo".</p>
<button onclick="myFunction()">Click me</button>
<p id="demo"></p>
</body>
</html>
ตัวอย่าง
The onclick Event
The onclick event is used to trigger a function when an element is clicked on.
Click the button to trigger a function that will output "Hello World" in a p element with id="demo".






ความคิดเห็น
แสดงความคิดเห็น