การใช้งาน Javascript file ภายนอก ที่อยู่บน Google Drive

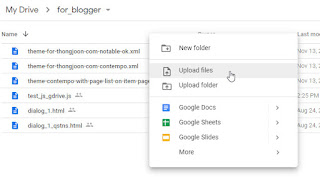
บางครั้ง เราต้องการแยก Javascript ออกเป็นไฟล์ภายนอก และในหลายกรณีที่ Web Host ไม่อนุญาตให้ Upload ไฟล์ไปไว้บน Server ทำให้ Google Drive กลายเป็นตัวเลือกสำคัญในการวางไฟล์ Javascript ขั้นตอนการนำไฟล์ *.js ไปไว้บน Google Drive และการเรียกใช้งาน เข้าไปที่ Google Drive และ Upload ไฟล์ สร้างและคัดลอก URL สำหรับแขร์ไฟล์ เลือกการแชร์แบบ สาธารณะ หรือ Public on the web นำ URL ไปแปลงเป็น Direct Link สำหรับ Google Drive โดยใช้ Direct Link Generator เช่น https://syncwithtech.blogspot.com/p/direct-download-link-generator.html หรือ https://sites.google.com/site/gdocs2direct/ นำ Direct Link ไปใช้ในไฟล์ Html เช่น <!DOCTYPE html> <head> <script type="text/javascript" src="https://drive.google.com/uc?export=download&id=1u13xlRD97baNrgrC0S6vHvRQTGrx5x7w"></script> </head> <html> <body> <h1>The onclick Event</h1> <p>The onclick event is used to trigger a function...


